canvaで自作バナーを作ってみましょう
ちゃう助です♪
今日はバナーを自分で作ってみましょう!という記事です♪
同じ系統の記事が貯まってきたら別ページでまとめるんですが、テキストリンクだとどうも目立たない(;´Д`)
特にサイドバーにだと全然目立たないですよね。そこで自作でバナーを作って読者さんの目を止めてもらう、別名アイキャッチ♪
それを作りましょうって記事です☆
バナー自体は簡単に作れます☆リンクを付けるとこまで記事にしてみますね♪
今回バナー作成につかったサイトはcanvaです。
サンプル画像、テキスト、背景等そろってますのでカンタンに作れますよ。もちろん自分の画像を使うのもOK☆
では、早速作成手順をどうぞ☆彡
バナーをcanvaで作ってみます
canvaとは
- アカウントはGoogle、Facebookのアカウント共有可能
- 無料で使えるサンプル画像やテキストフォント、背景が豊富
- 操作が視覚的にわかりやすい
- 基本無料。課金すると使える画像や背景、機能が増えます
簡単なバナー作成なら無料で十分ですよ☆
ログイン後の手順から☆
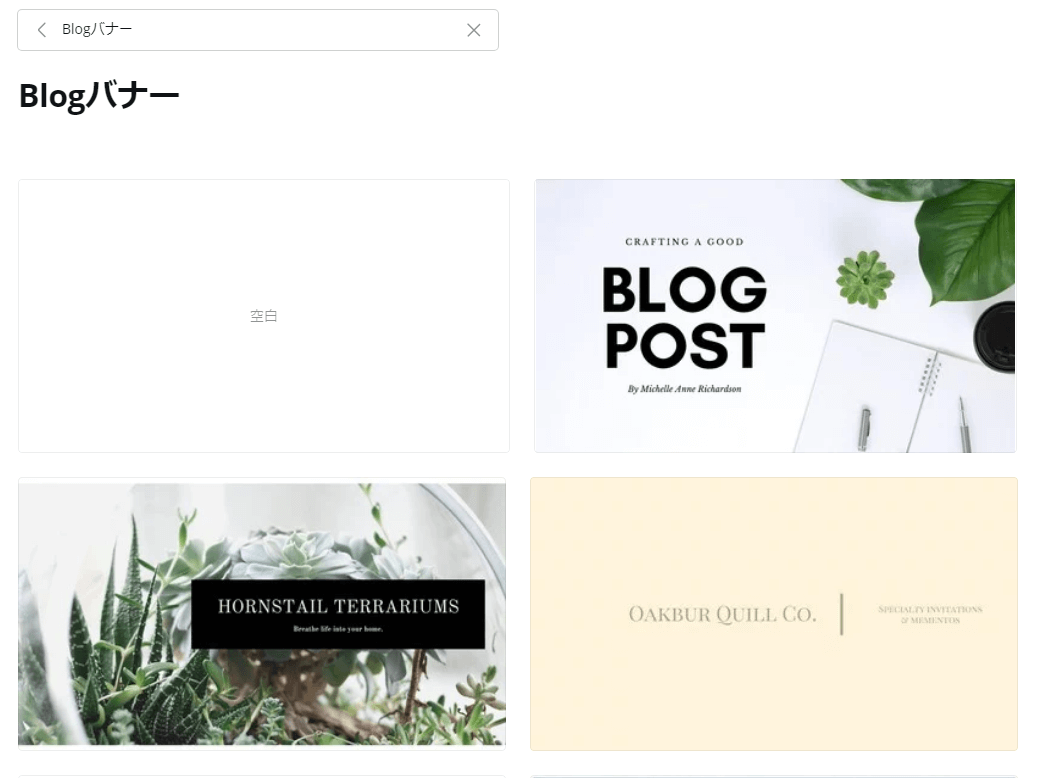
アカウント作成後初回はいくつか質問されますのでそれに答えて、ログインすると以下のような画面になります。

いろんなタイプのバナーが出てきますので、今回はブログを選びます☆

自分で作成したい場合は空白を選択☆彡
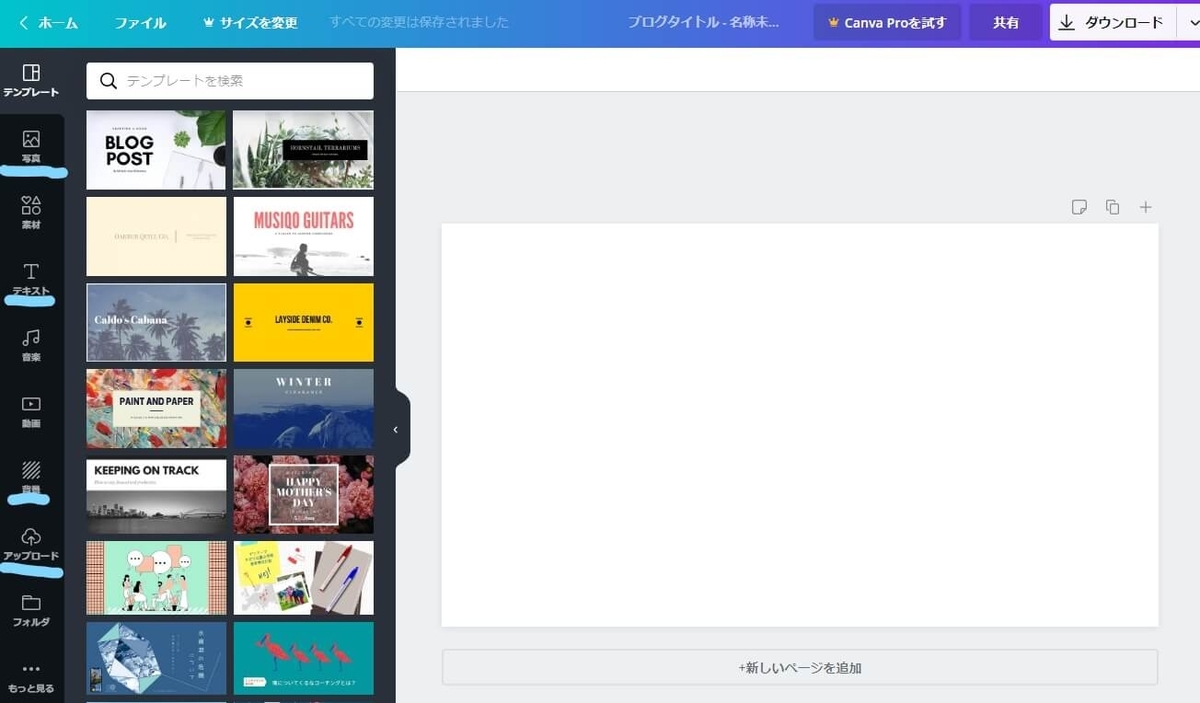
作成画面です☆
とりあえず使う項目は青線が引いてある所です(^_-)-☆

自分の画像を使いたい場合は一番下の青線のアップロードから画像をアップロードします☆
サンプル画像を使う場合は、一番上の写真を選択☆彡サンプル画像が沢山出てきますので、使える画像を選択します(^_-)-☆

写真を選んで背景まで選択した画像です♪背景もサンプルが沢山あります☆背景も自分の画像を使う事ができますよ(^_-)-☆
背景として使いたい場合は、編集画面で大きさを自分好みの大きさにします。その上にテキストや画像を重ねるってわけです♪

テキストフォントのサンプル画面です☆文字構成やフォントでいいのがあったらそれを選択して使います☆まっさらからでも作成可能です♪
文字は編集画面から修正、入力ができます。構成を変えたりすることもできます。
こだわりがなければバナー作成はカンタンです♪
日々ブログ作成している方なら、この画面を操作して作成すること自体はカンタンだと思います♪
ブログタイトルバナーも作成できますが、こだわり過ぎるとサイトが重くなるのでやりすぎはオススメできません(;^_^A
完成したら画像を軽量化しておきましょう。表示が重いサイトは見る事自体ができないこともありますから注意が必要です。
バナーにリンクを付ける
できたバナーにリンクを付けましょう☆
- 画像アドレスを取得
- リンク先と画像アドレスをHTMLコードに入力
これで完成です♪
画像アドレスを取得する
画像をインターネット上にアップロードすることで、画像アドレスが取得できます♪
今回ははてなブログ的にお伝えしますね☆
まずはてなフォトライフに画像をアップロードします☆必要に応じて編集でサイズを調整することができます。400や500ピクセルが適当かな?色々お試しください(^_-)-☆
画像アドレスの取得方法です。はてなフォトライフにアップロード後、
- 画像を右クリック
- 画像アドレスをコピー
- メモ帳などにペースト
画像アドレスが取得できました☆
画像アドレス取得ははてなフォトライフでなくても可能です☆インターネット上にアップロードするとアドレスが付与されます。Googleドライブのようなクラウド上でもOK♪
カテゴリページや固定ページをリンク先にする
カテゴリをリンク先にしてもいいんですが、読んで欲しい記事を抜粋して固定ページ作成したほうがいいと思います♪固定ページははてなPROじゃないとできないのかな?
アドレスはアドレスバーをコピーしてメモ帳にペーストしましょう。カンタンですね☆
HTMLコードに入力
うまくコードが貼れずに申し訳ないです(-_-;)

リンク先URLに遷移先のアドレス、画像アドレスには先ほど取得した画像アドレスをペーストします☆
コードをテキストとして貼るのってなにか特別な書き方があるんでしょうか。
詳細についてはてなブログテーマを提供している「Minimal Green」さんが詳しいのでそちらにて補ってください(;´Д`)
完成するとこんな感じです♪サイズがだいぶ大きめですが(;^_^A
コードに入力する時は気を付けてくださいね☆正しくやらないとちゃんと表示されない事があります。
完成したHTMLコードを貼る
サイドバーのHTMLモジュールなどにコードを貼ります♪これで完成!
カンタンですね☆貼る場所はサイドバーが無難だと思います。デザイン→カスタマイズ→サイドバーからHTMLモジュールを選択する手順です☆
あとはちゃんと遷移するかお試しください♪
デザインの凝りすぎに注意
- バナー作成
- 画像アドレスとリンク先のアドレスを用意
- HTMLコードに貼りつけ
これだけです。カンタン♪
テキストだけだと目立ちにくいですが、画像バナーがあると目にとめてもらいやすいです☆ある程度記事が貯まってきたら考えたいカスタマイズです☆
でも、凝りすぎに注意!サイトが重くなって見るのに時間がかかると意味がないです(-_-;)意外と表示に時間がかかるサイトが多いですからね。
多くても2.3程度にとどめておきましょう☆
おわり
